您当前的位置:网站首页>碎碎语>tomcat部署简单的html静态网页的方法
tomcat部署简单的html静态网页的方法
2022年11月02日
投稿作者:admin
围观人数:566
tomcat部署简单的html静态网页的方法
首先电脑上(无论Windows还是linux系统)应该装好java和Tomcat,并设置好它们的环境变量。
设置完成后,启动Tomcat ,打开浏览器输入网址:http://ip:port,如果出现相应的页面,说明Tomcat安装成功,可以继续下面的配置。
在\conf\server.xml中下上添加如下内容
其中Host name="ip地址“ docBase="放在webapps下html文件夹名"
配置好后,把有html的文件夹放在tomcat的webapps目录下(appBase="webapps")
在网页输入ip:port/index.html即可访问,这里改为对应的ip,如果起始页不是index.html也要进行相应的设置。
演示如下:
1、在tomcat的webapps目录下新建test文件夹,放入写好的test.html文件
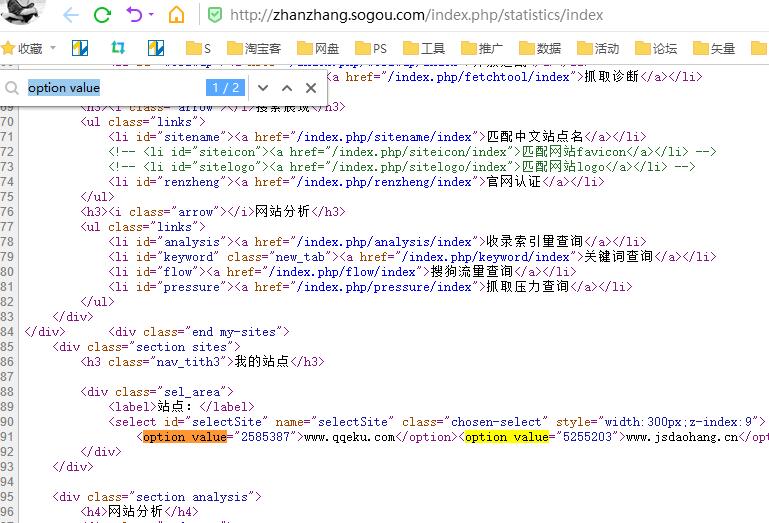
2、在tomcat的conf\server.xml中设置如下
![tomcat部署简单的html静态网页的方法 [db:标签] 碎碎语 第1张 tomcat部署简单的html静态网页的方法 [db:标签] 碎碎语 第1张](http://www.jsdaohang.cn/upload/2022/1102/23b3b53c1eeea77d6081e9f0b1cbe80d.png)
然后启动tomcat后在浏览器输入ip:port/test.html即可访问了
标签
版权说明
免责声明:本文文章内容由技术导航发布,但不代表本站的观点和立场,具体内容可自行甄别.